Since the advent of multi-device and responsive e-learning everyone jump out of their socks to a solution that promises a responsive, customized and innovative approach to learning solution. This school of thought has even created a niche domain of specialists catering specifically to cross device, cross browser and cross platform learning market.
In this post we will discuss about the following topics:
1. What is Adapt Authoring Tool?
2. How does it Work?
3. Key Features of Adapt Authoring Tool
4. Some Restrictions
5. Usage Scenarios
Remember, the learning outcome is always of higher priority than the features of a super charged tool. Also, while tailoring existing courses to fit into Adapt’s corset, the ID treatment may need some tweaking to incorporate the byte sized learning approach. For example, traditional [read Storyline and Captivate based] simulations and scenario based learning may need some ID revamping before they can be deployed as micro learning in deep scrolling format. Now, let’s jump into Adapt.
Adapt is an open source learning framework developed and managed by a melting pot of developers and designers from various institutions with City & Guilds Kineo, Exult, Sponge UK, and Learning Pool to name a few. To enhance the productivity a rapid authoring version of the development tool was created based on Adapt Framework. This version of Rapid Authoring Tool is called Adapt Authoring Tool. Here is a small sample of Adapt output.
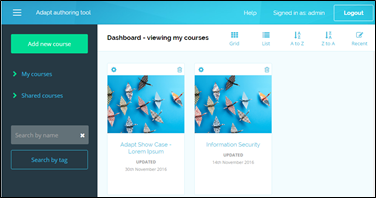
Adapt has a browser based course development interface. Once installed, you can see a dashboard where you can manage all the content and development settings.

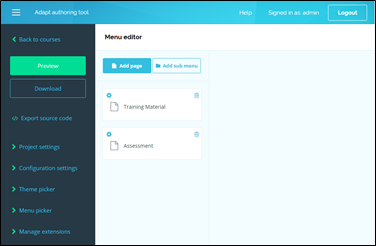
Each course has one or more pages.

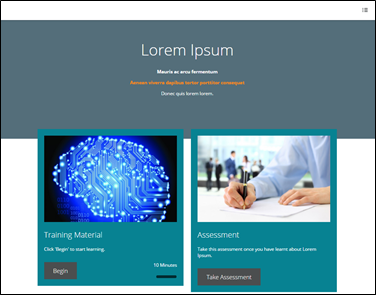
These pages correspond to the sections that you see in the output.

Key Features of Adapt Authoring Tool
1. The Adapt Authoring tool boasts of a responsive output that can be tracked over multiple devices. For example, you can start your course on mobile while on bus, reach home and seamlessly resume your course on your iPad from where you left on mobile.

2. Hierarchy of Development includes the following levels: Section>Page>Article>Block>Component. Each Section may have multiples pages and further layers of article, block and component.
3. The content is managed in form of blocks. Each block can have maximum of two components. You can customize to use a single component to cover the full screen, or use two blocks side by side. This grid layout gives an amazing responsive look to the output. A component can be text only, image with text, accordion and so on, giving a new dimension to content representation.
4. Although the core plugins are sufficient to build a full-fledged course, you can further enhance the learner experience by installing additional components from the Adapt Plugin Repo. Additional components such as Tabs, Click and Reveal, Hint, SCORM compliance etc. give a rich learning experience. Plug and Play content.

a. The Adapt Authoring Tool can publish Section 508 and ARIA compliant courses. It also supports Right to Left (RTL) languages such as Arabic.
b. The next and previous buttons are replaced by Scrolling. I liked this feature. It gives a consistent UX across multiple devices.
c. The layout can be customized using HTML, JavaScript, and CSS.
d. Custom menu locking mechanism at multiple levels for restricted learning.
e. Page level tracking and unlocking (trickle feeding) possible.
f. Customized breaking points for screen resolution of various devices.
g. Provision to provide Custom CSS for Pages and Main Template.
The overall content development is user friendly and intuitive. You need not worry about responsiveness. However:
1. Some plugins are not compatible to different versions of the Authoring Tool. Also, it takes a techie mind to customize the skin and the layout.
2. Currently Adapt Authoring Tool does not support branched scenarios. So, if you want to build a sales management scenario, Adapt is not for you. An exception is the learning pool paid version that supports branching.
3. Offline access is not available. So if you want the learners to access the course without internet, Adapt is not for you.
4. Although you can add audio as a separate media file, audio playback for each page is not supported.
5. Animations are not supported. So if you are looking for timed illustrations, Adapt is not yet mature to that level.
Adapt is a great authoring tool for courses that:
1. Are simply text and image based.
2. Are linear in navigation.
3. Need multi device access support.
4. Need to be created in a short time frame.
Do let me know if you have any query, or want to highlight something that I missed.
