
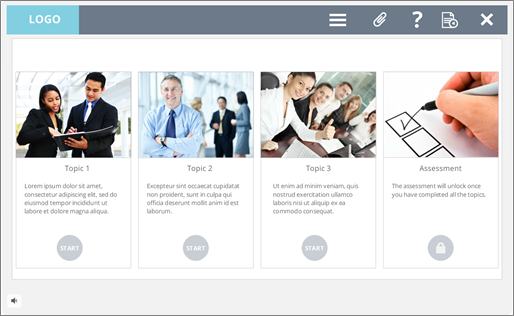
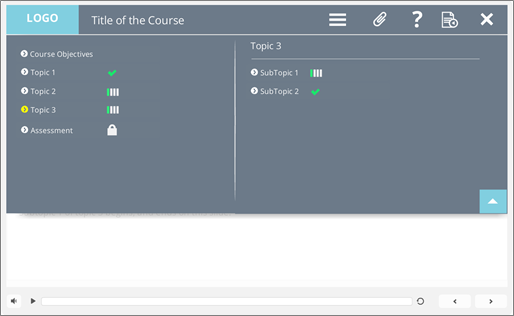
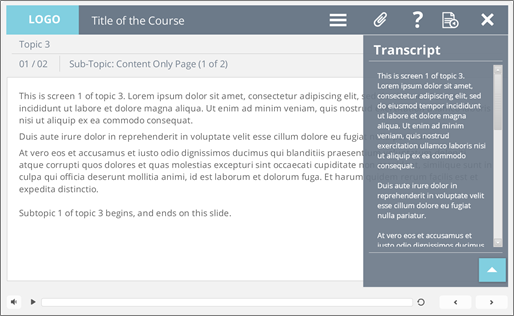
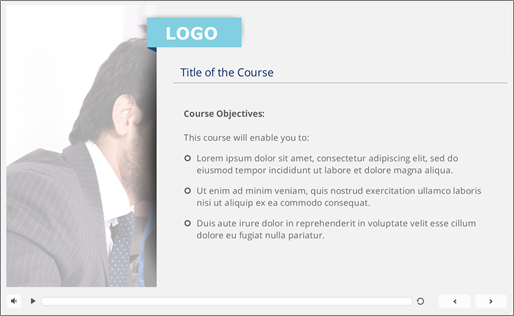
Recently I created some flat templates for mock-ups. Among other Rapid Authoring Tools, I created the Storyline version as well. Here is my course design (HTML5 version here).
The colors were used keeping in mind the subtlety as well as the professional look. I have submitted this for the Articulate Community challenge also. Do tell me how you feel about it. I will share the source file and documentation, soon.



Note: All images used are sourced from Google and for placeholder purpose only. The copyright of the images remain with their original owners.
Update 17/07/2017: Here is the source file for the template.
Hi, your Storyline flat skin looks great! You said you will share the source file and documentation, soon.
Have you shared it out somewhere yet?
I would really like to see how you setup the navigation and menu! Thanks Adrian
Dear Adrian,
Oops, I almost forgot. Will do it in a couple of days. Thanks for reminding
Thanks 🙂
Hey Adrian,
Sorry for couple of days turning into weeks. I have updated the post with the source file.
Feel free to ask in case of any query.
Hi Kawstov, no worries – I know the feeling – sometimes the ‘to do’ list just grows faster than ticking off the jobs. Thanks for posting the source file! I love the design and the effective use of states and variables for menus etc. Interesting to see how you achieved some of the logic! Thanks again – much appreciated.