The Challenge:
I often face situations where the course(s) are embedded into a page and get frequent requests to enable a full-screen option for the embedded content. Articulate Storyline does not have a built-in full-screen option when the course plays in an iframe, or at an optimal size.
The Solution:
Although it is better to let the IT dept. handle these instances, I recently found a small trick with which we can easily pull the iframe of the embedded content to a full screen. This requires a bit of JavaScript help from a Github repository. In this post we will discuss how to enable full-screen function for an e-learning course embedded in a web page as an iframe.
Step by Step:
- Download the Github package from https://github.com/sindresorhus/screenfull.js/
- Extract the package to a folder (let’s name it as ‘full-screen’) and open the file index.html in a code editor (I prefer Notepad++ or Sublime)
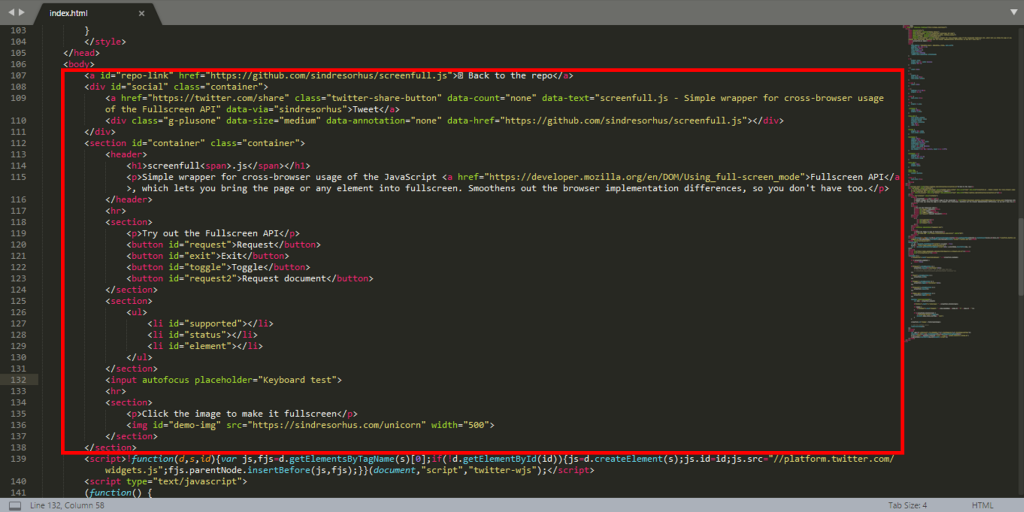
- Remove the highlighted lines as displayed in the screenshot below.
- Why? We are trying to embed the full-screen enabled iframe of our e-learning course into this page. For this, we are removing all the unnecessary content and just place our custom iframe.
- Now put the following code at the beginning of the <body> in the html file.
<iframe id="container" src="<your course URL>" height="300" width="550" scrolling="no"></iframe> <br> <button id="toggle">Toggle</button>
What does this do? The webpage creates an iframe for with specified height and width. It applies the “container” class features to the iframe (full-screen function). The button then activates the feature.
Why use scrolling=”no” in the iframe? Sometimes when you toggle the e-learning window from full-screen back into the iframe, it displays scroll bars. This function will suppress that behavior.
- Upload the full-screen folder to your website. If everything goes as per the plan it will look something like this.
FAQs:
- Does Articulate provide any support for this function? No. Articulate does not support JavaScript related issues.
- Will it work in the LMS? Theoretically, It will work on all LMS supporting JavaScript. Implementing the code may need extra help through custom scripting. Better ask your techie friend over some cookies :).
- I changed the background of the course using JavaScript. It is not showing in the iframe! An iframe doesn’t load any script from the embedded page (at least that’s what my techie friend told me). Better change the iframe background. You can refer to this link for more details.